在css中,可以使用border边框属性来设置给图片加上双线边框。下面小编举例讲解css如何给图片加上两层边框。

工具/原料
- 联想笔记本Air14
- 操作系统Windows 10
- zend studio10.0
- html+css
方法/步骤
- 1
新建一个html文件,命名为test.html,用于讲解css如何给图片加上两层边框。

- 2
在test.html文件内,使用img标签创建一张图片,用于测试。

- 3
在test.html文件内,设置img标签的class属性为qqtwo。

- 4
在css标签内,通过class设置图片的样式。

- 5
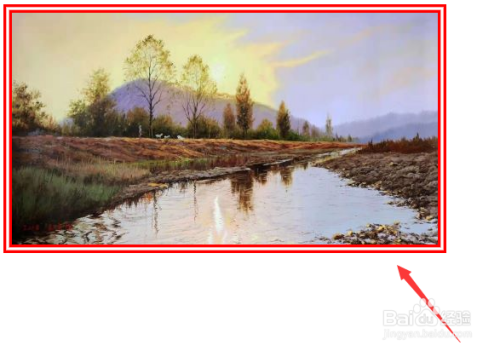
在css标签内,使用border属性,通过double设置图片的边框为双线边框。

- 6
在浏览器打开test.html文件,查看结果。
 END
END
总结:
- 1
1、使用img标签创建一张图片,设置img标签的class属性为qqtwo。
2、在css标签内,通过class设置图片的样式。
3、在css标签内,使用border属性,通过double设置图片的边框为双线边框。
4、在浏览器打开test.html文件,查看结果。END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
