网页布局需要使用到css样式,让我们一起来看一下如何使用css进行搜索图标的制作吧。
思路:搜索小图标 = 一个小圆 + 一条斜杠 组成。

方法/步骤
- 1
打开html开发软件,新建一个html页面。如图:

- 2
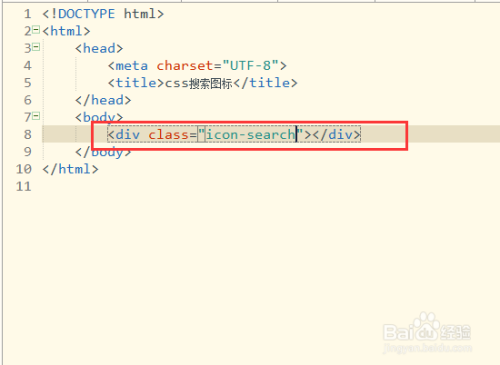
在新建的 html代码页面 创建一个<div>标签,然后给这个<div>标签添加一个class类,案例中class类为:icon-search。如图
代码:<div class="icon-search"></div>

- 3
设置class类样式。搜索小图标是由一个小圆+一条斜线组成,所有需要设置class类样式创建一个小圆圈。
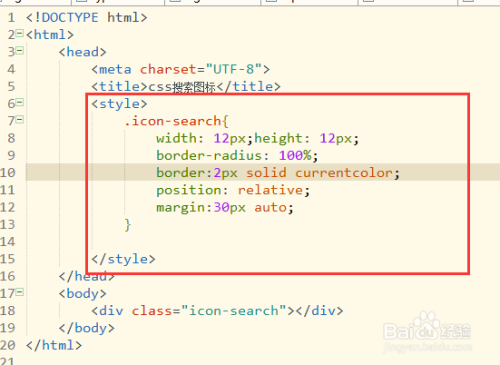
创建小圆圈样式代码:
<style>
.icon-search{
width: 12px;height: 12px;
border-radius: 100%;
border:2px solid currentcolor;
position: relative;
margin:30px auto;
}
</style>

- 4
保存html代码页面后,使用浏览器打开,查看小圆圈是否创建成功。成功效果如图:

- 5
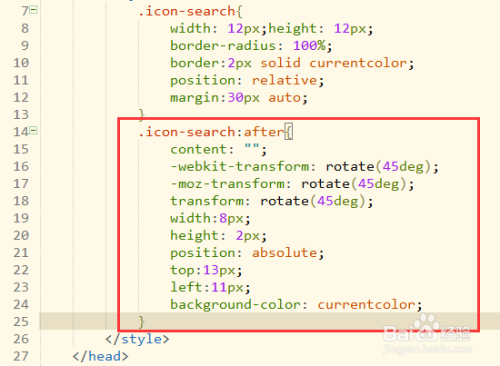
对class类添加斜杠。使用 css伪类:after为小圆圈添加一条斜杠。如图:
添加斜杠样式css代码:
.icon-search:after{
content: "";
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
width:8px;
height: 2px;
position: absolute;
top:13px;
left:11px;
background-color: currentcolor;
}

- 6
保存html代码页面后,使用浏览器打开,即可看到搜索小图标。如图:

- 7
页面所有代码。可以直接复制所有代码到新建html页面,粘贴保存后使用浏览器打开即可看到页面效果。
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css搜索图标</title>
<style>
.icon-search{
width: 12px;height: 12px;
border-radius: 100%;
border:2px solid currentcolor;
position: relative;
margin:30px auto;
}
.icon-search:after{
content: "";
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
width:8px;
height: 2px;
position: absolute;
top:13px;
left:11px;
background-color: currentcolor;
}
</style>
</head>
<body>
<div class="icon-search"></div>
</body>
</html>
END
