chrome浏览器自带一个memory功能,可以查看当前网页的JavaScript占用的内存情况,本文就为你详细介绍使用方式
工具/原料
- chrome
方法/步骤
- 1
打开chrome浏览器,进入百度页面

- 2
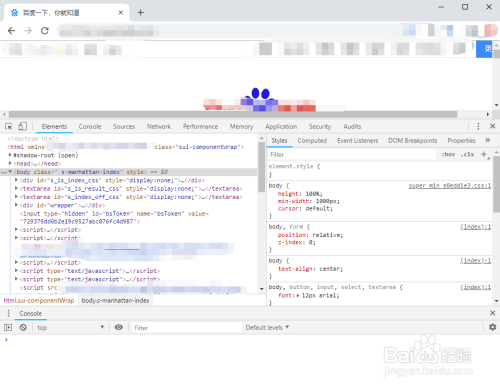
在浏览器上按F12,进入开发者模式,打开后,看到如图所示界面

- 3
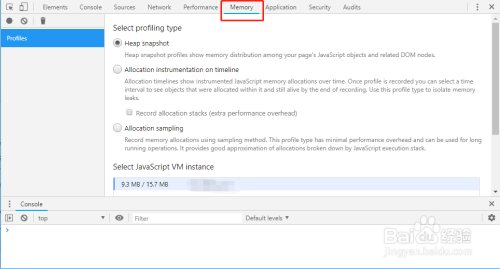
点击F12出来的界面中的【Memory】选项,可以看到三个主要的选项:
1)Heap snapshot:堆快照
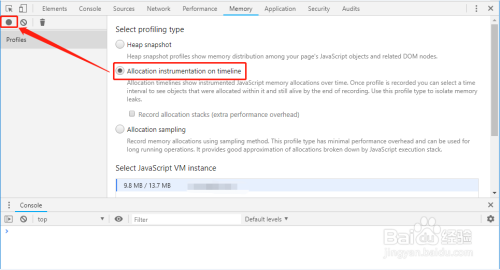
2)Allocation instrumentation on timeline:分时段的内存占用
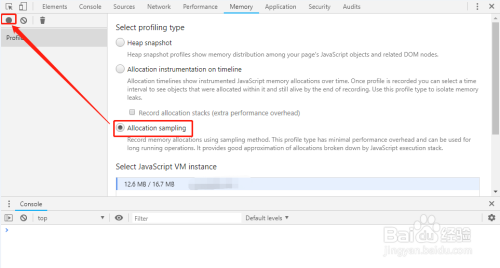
3)Allocation sampling:分配抽样

- 4
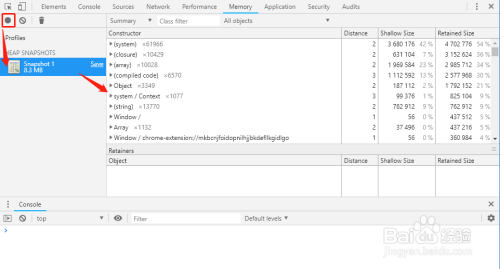
在【Memory】选项卡中,选中第一个,点击左上角的实心圆图标,就会开始快照当前内存堆中的信息,快照完成后,右侧自动显示各种对象占用的内存大小

- 5
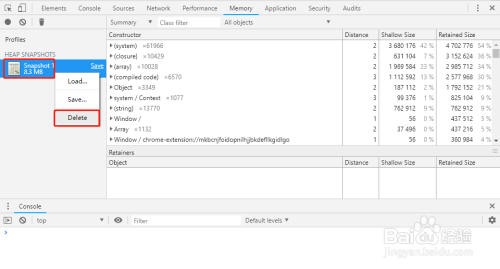
录制完成后,左侧会显示一个选项,点击鼠标右键有三个菜单,点击【Delete】就可以删除刚刚的快照,点击【Save】可以将快照保存起来,供今后查看,点击【Load】是重新加载右侧数据

- 6
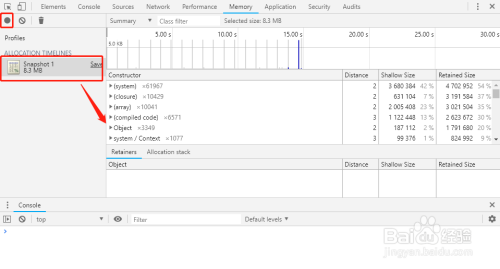
在【Memory】选项卡中,选中第二项,点击左上角的实心圆图标,这个是需要手动再次点击这个图标,用于结束录制的。录制完成后,同样可以看到这段时间内的JavaScript对象占用的内存,并且是可以拖动时间回看的


- 7
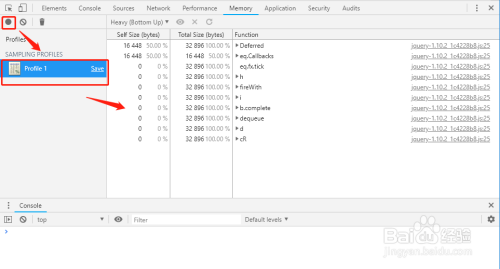
在【Memory】选项卡中,选中第三项,点击左上角的实心圆图标,这个需要手动再次点击这个图标,结束录制的。录制完成后,可以看到JavaScript对象占用的内存情况

 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
