通过Flash可以制作出很多既实用又好看的文字效果,而且一点都不难操作哦,赶快跟随小编的脚步来一起动手做做吧。

工具/原料
- Adobe Flash Professional CS6
方法/步骤
- 1
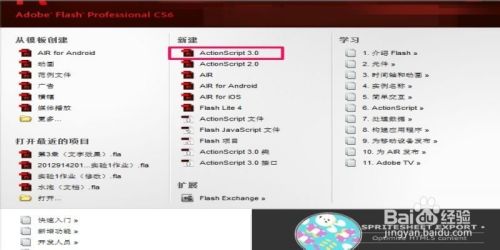
双击打开Flash CS6软件,选择并点击【新建】栏下的【ActiveScript 3.0】创建新的Flash空白文档。

- 2
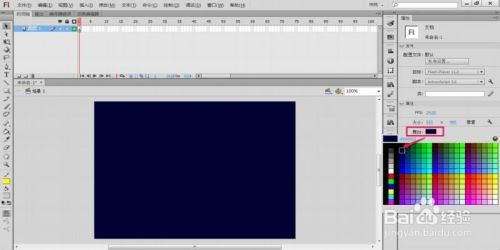
在左侧的“属性”面板中修改舞台背景颜色为深蓝色(亦可选择自己喜欢的背景颜色)。

- 3
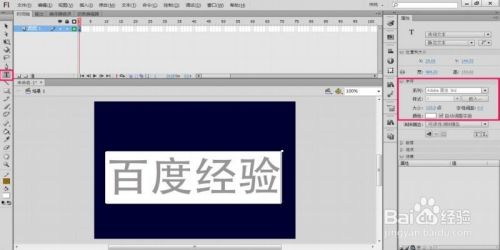
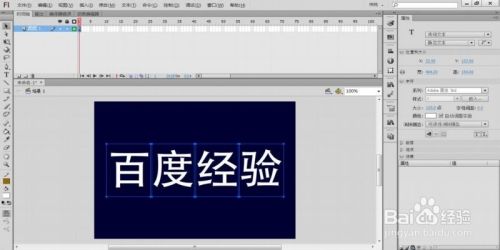
选择“文本工具”,并在“属性”面板中设置好文字的大小、字体类型等,并在舞台上输入所需要的文字。

- 4
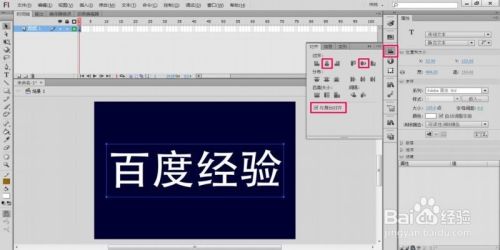
选中文字,打开“对齐”面板,勾选“与舞台对齐”,并分别选择和点击“水平中齐”和“垂直中齐”。

- 5
按键盘上的Ctrl+B组合键两次,将文字打散;并用“墨水瓶工具”为打散后的文字描边(将墨水瓶移到文字笔画的边缘处点击一下鼠标左键即可)。


- 6
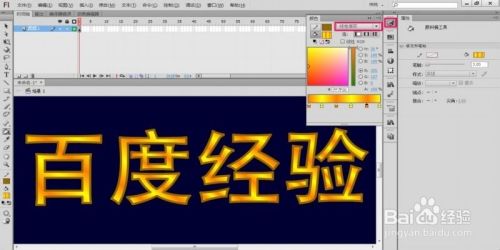
打开“颜色”面板,选择“线性渐变”模式,设置颜色为橙黄色的渐变,并用“颜料桶”工具为字体填充渐变色。

- 7
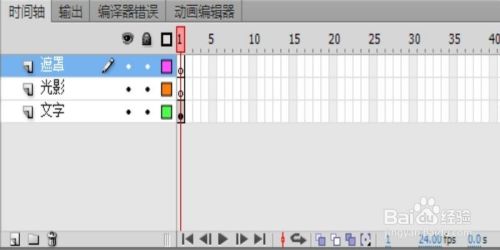
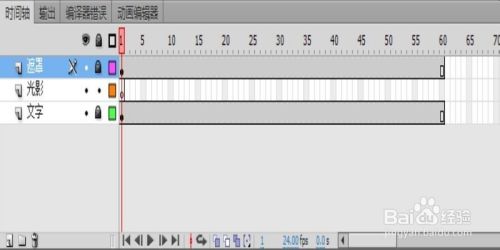
新建图层2和图层3,并将图层1、图层2和图层3分别命名为“文字”、“光影”和“遮罩”。

- 8
选中“文字”层的第1帧,单击右键选择【复制帧】,然后在“遮罩”层的第1帧,单击右键选择【粘贴帧】,分别在“文字”层和“遮罩”层的第60帧处插入帧,锁定“文字”层和“遮罩”层。

- 9
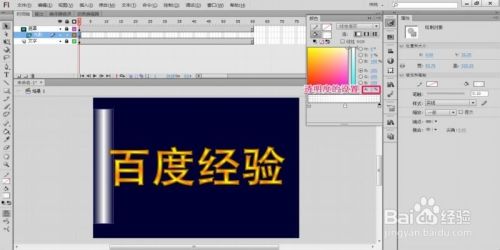
打开“颜色”面板,选择“线性渐变”模式,设置颜色为白色的左右两侧的透明度向中间递增,并用“矩形工具”在舞台上绘制一个矩形。

- 10
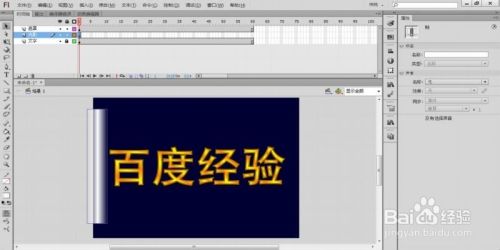
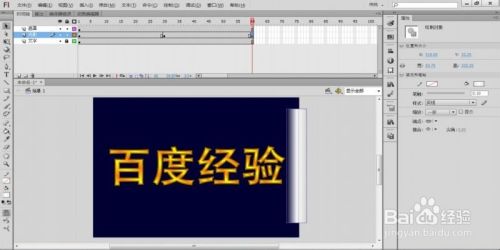
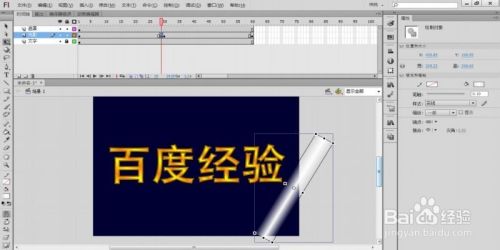
调整矩形的位置,使其位于文字的左侧,然后分别在第30、60帧处插入关键帧,选择第60帧,并将该帧上的矩形移动到文字的右侧。


- 11
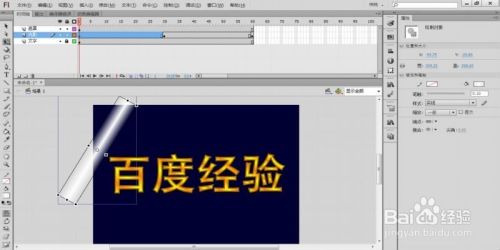
选择第1帧,用“任意变形工具”将矩形旋转一定的角度,并置于文字的左上角处;在第29帧处插入关键帧,选择第29帧,并将该帧上的矩形移动到文字的右下角处。


- 12
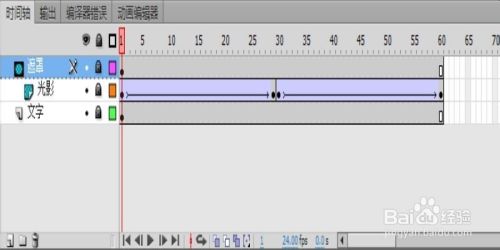
在第1帧至第29帧和第30帧至第60帧之间创建传统补间,锁定图层,选择“遮罩”图层,单击右键选择“遮罩层”。

- 13
保存文件,按Ctrl+Enter组合键测试动画。
 END
END
注意事项
- 如果你对Flash文字效果系列教程感兴趣,可以关注小编,继续学习小编撰写的其它教程。
- 如果此经验对你有帮助,请不要吝啬你的一票,请点击下面【投票】支持一下小编。
- 如果认为本经验能够帮助到你身边的人,请点击页面右边双箭头进行【分享】。
